-
Original Product
-
Lifetime Licensed
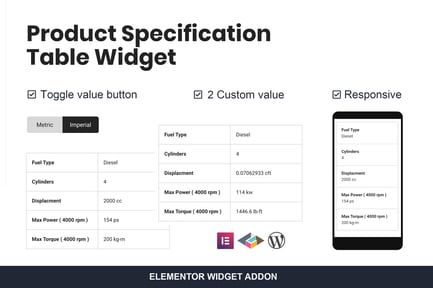
Product Specification Table Widget For Elementor

*** If you select any additional services, please add your website login details in the ADDITIONAL INFORMATION section during checkout to allow us to perform the desired actions on your website.
Unlock the Power of Your Website with the Product Specification Table Widget for Elementor
When crafting a website, every detail counts, especially when it comes to presenting information in an engaging and understandable manner. If you’re searching for a solution that elevates your website’s functionality and user experience, consider the Product Specification Table Widget for Elementor. This innovative plugin serves as a powerful tool that allows you to display multi-faceted product specifications in an organized manner.
Why This Widget is a Game Changer
In the ever-evolving world of web design, it’s essential to stand out—both in terms of aesthetics and functionality. The Product Specification Table Widget for Elementor fulfills this need by offering a structured and visually appealing way to showcase key product details. But let’s delve deeper into its remarkable features and how it can specifically enhance your website.
Key Advantages of the Product Specification Table Widget
1. Responsive Design: The versatility of this widget shines through its responsive design. Whether your visitors are on a desktop or a mobile device, the table adjusts seamlessly. In mobile view (below 480px), it converts into a single column layout, ensuring a smooth user experience.
2. Easy Setup with No Coding Required: You don’t need to be a coding expert to utilize this widget. With its user-friendly interface, you can set up and customize your specification table in just minutes. This allows you to focus on what matters most—your content.
3. Toggle Switch Button: This feature allows users to switch between values effortlessly. Whether you’re displaying different measurement units or alternate specifications, the toggle switch enhances interactivity and keeps your audience engaged.
4. Multi-Value Support: The second column in the table is designed to hold multiple values, making it ideal for showcasing complex product details. This approach is not only practical but enhances the clarity and comprehensibility of your offerings.
5. Automatic Updates: Keep your specifications current effortlessly. When you make adjustments to your product details, the table automatically reflects these changes, ensuring information stays up-to-date without additional work.
How to Use the Product Specification Table Widget
Imagine you are launching a new tech product. Your potential customers will likely want detailed specifications that include measurements and alternative values. With the Product Specification Table Widget for Elementor, you can create a visually appealing product specifications page that highlights the essential details while also providing a user experience that is second to none.
Here’s a practical scenario where this widget can shine:
– E-commerce Website: If you run an online store selling electronics, you can illustrate dimensions, weight, and compatible devices in a structured format. This allows customers to make informed decisions quickly, leading to higher conversion rates.
How It Fits into Your Web Strategy
Integrating the Product Specification Table Widget into your website provides multiple benefits that align with broader web strategies. It improves user engagement, enhances the presentation of product information, and ultimately contributes to a more professional and attractive website.
Target Audience and Application
– Digital Agencies: If you are a digital agency looking to build a portfolio of premium themes or website templates, this widget can be an essential addition to your toolkit.
– E-commerce Sites: Particularly valuable for product-based websites, the widget allows for detailed information to be presented clearly.
– Blogs and Reviews: For a blog that reviews technology or gadgets, this widget can help structure your content in a way that highlights important specs without overwhelming the reader.
Customer Scenarios and Feedback
Users who have incorporated the Product Specification Table Widget for Elementor into their websites often express satisfaction with its ease of use and the quality of their presentations. Many indicate that the widget has not only improved the layout of their information but also significantly contributed to better user retention on their sites.
Conclusion: Elevate Your Website Today
A well-structured product specification can make all the difference in how your products are perceived by potential customers. The Product Specification Table Widget for Elementor enables you to enhance your website’s functionality and presentation effortlessly.
Don’t miss the chance to set your website apart from the competition by utilizing this innovative tool. Whether you’re looking to create a stunning portfolio, an e-commerce platform, or a blog, this widget is designed to meet your needs with ease.
Give it a try today and transform how you present your website’s information!
Credits
For further resources and inspiration, check out:
– WordPress: [WordPress Official](http://wordpress.org/)
– Elementor: [Elementor Official](https://elementor.com/)
By investing in the Product Specification Table Widget for Elementor, you not only enhance your website’s aesthetics but also improve functionality, making it a valuable addition to anyone looking to advance their web presence.
| Support and Updates |
Documentation IncludedUpdates includedPersonalized support not included |
|---|---|
| File Types |
HTML, CSS |
| Addition |
Responsive |
| Compatible Versions |
Tested up to version 5.6 |